lisp xy轴不等比缩放_Origin2017单y多x轴图片画法
本文共 581 字,大约阅读时间需要 1 分钟。

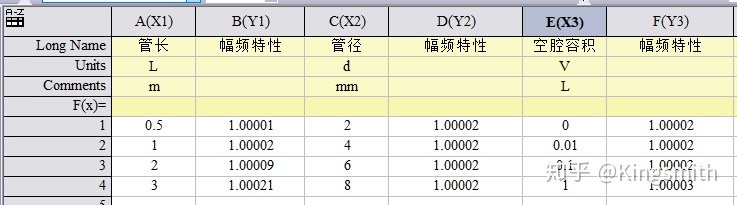
xy问题描述:多列xy数据组合,画出多x单y轴图片,y列数据含义相同,y1至yn列数据不同,现举例说明

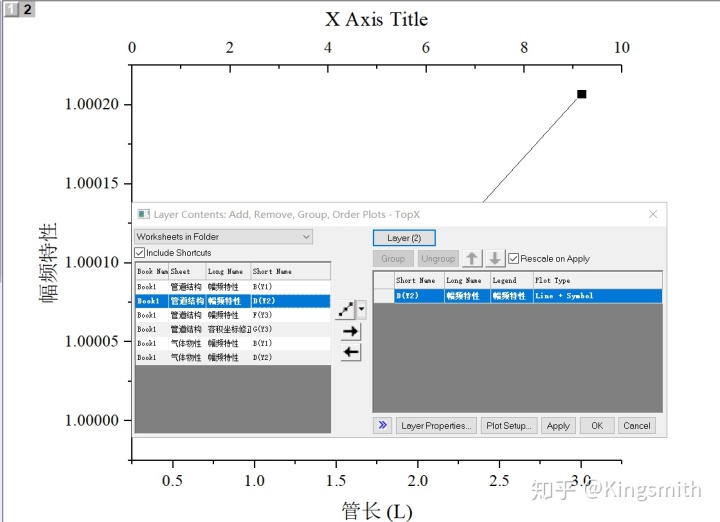
解决步骤:1、先画出AB列的数据,在图片空白处右键选择“New Layer>Top X”,新增图层2及上x轴
2、右键左上角的图层“2”标识,选择“Layer content”,确定导入的y列数据

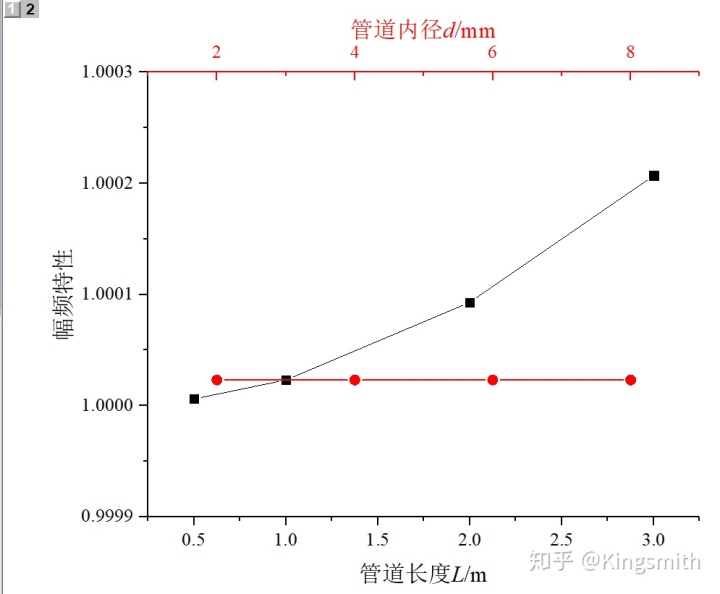
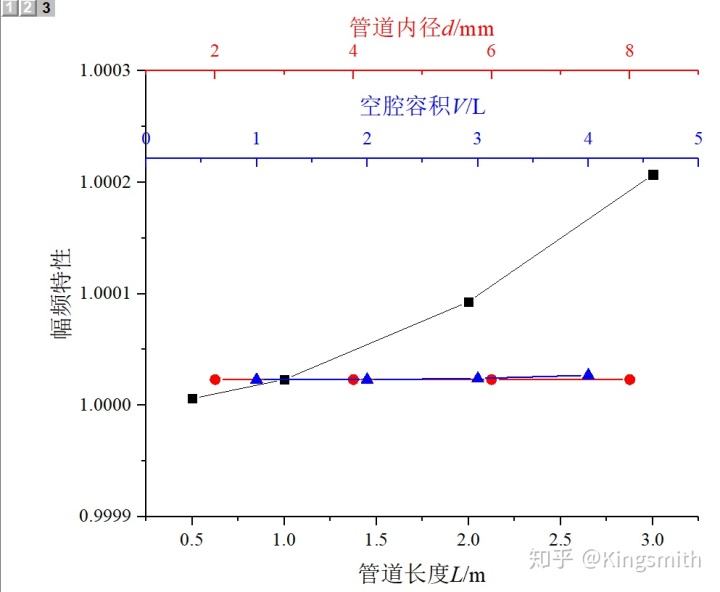
3、调整图片的坐标轴、symbol的类型、线条粗细及颜色等

4、依据步骤1、2添加第3列xy数据组

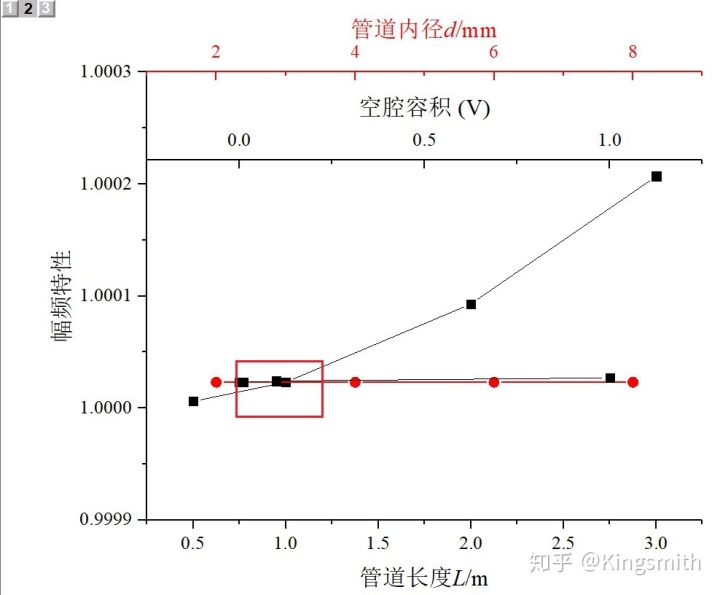
5、设置非等距坐标轴x3,随时调整坐标轴的范围及颜色


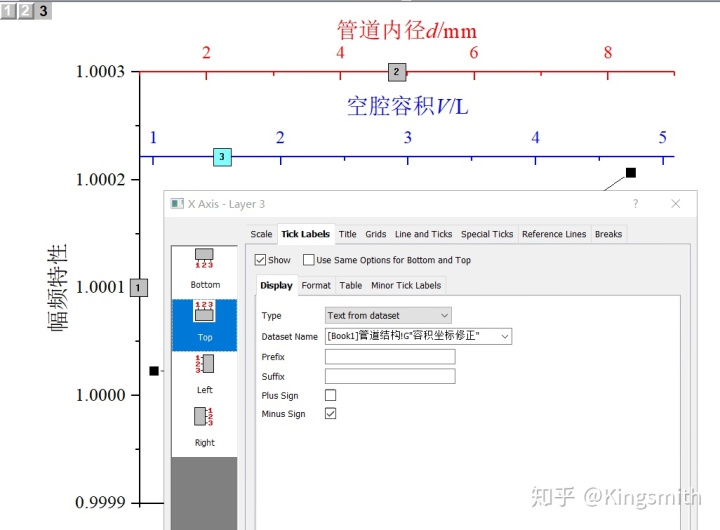
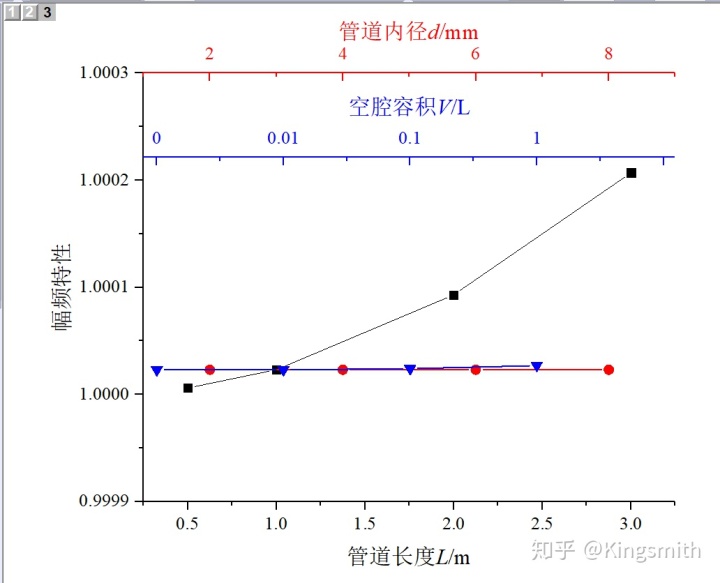
6、将X3列数据进行替换后,新增一列G(Y3)用于替换E(x3)列数据单击x3坐标轴,选择“Tick Labels”,Type选择“Text From dataset”将x3横坐标数值进行覆盖


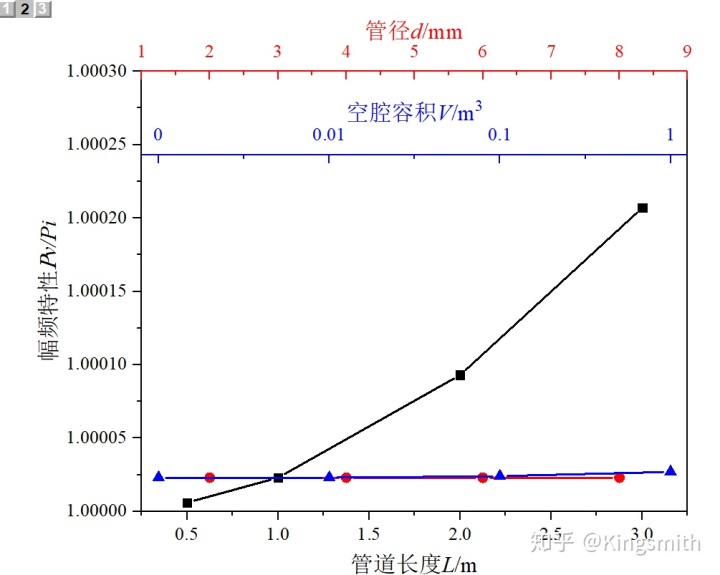
7、优化调整图片至自己满意为止

Ps:
单y多x轴的问题整整困扰了我一天,百度的答案也是不尽人意。因此自己解决之后,就想着把解决思路写到专栏文章中去,一方面防止遗忘,另一方面想着若有同样问题困扰的人看到之后,说不定会对他有点帮助。第一次写,不知道会不会坚持下去,有问题的地方多多包涵啦。
转载地址:http://mxdnv.baihongyu.com/
你可能感兴趣的文章
利用SignalR来同步更新Winfrom
查看>>
反射机制
查看>>
CocoaPod
查看>>
BZOJ 1251: 序列终结者 [splay]
查看>>
5G边缘网络虚拟化的利器:vCPE和SD-WAN
查看>>
MATLAB基础入门笔记
查看>>
【UVA】434-Matty's Blocks
查看>>
Android开发技术周报 Issue#80
查看>>
hadoop2.2.0+hive-0.10.0完全分布式安装方法
查看>>
django知识点总结
查看>>
C++ STL stack、queue和vector的使用
查看>>
OAuth2 .net MVC实现获取token
查看>>
java中XML操作:xml与string互转、读取XML文档节点及对XML节点增删改查
查看>>
使用Reporting Services时遇到的小问题
查看>>
约瑟夫问题
查看>>
Arduino 报错总结
查看>>
树莓派Android Things物联网开发:树莓派GPIO引脚图
查看>>
矩阵快速幂---BestCoder Round#8 1002
查看>>
js兼容公用方法
查看>>
如何将应用完美迁移至Android P版本
查看>>